当ホームページのスマートフォン、タブレット端末対応について
マグノリア コーヒーロースターズのホームページは、特別な操作することなくそのままでスマートフォン、タブレット端末に対応するレスポンシブデザインを採用しております。
モバイル端末の小さく限られた画面で、各コンテンツを見やすいレイアウトに自動的に可変するしくみです。
例えば、PC画面 トップページに表示される「スライド画像」や「最新記事投稿トピック」、「FLICKRウィジェット」、「SHOP SCHEDULE(営業カレンダー)」などはスマートフォンでは省略され表示されず、メインの記事コンテンツのみ表示されます。
しかし、カレンダーなど営業に関する情報は来店前のチェック事項として、スマートフォンでも表示して欲しいという方がいらしゃると思います。
通販やご来店のお客様などご活用されることが多いと思われますトップページ スライド画像下に設置してありますSHOP SCHEDULE(営業カレンダー)がスマートフォンでどこに表示されているか例にとってみてみましょう。
スマートフォンで弊店のホームページを表示しますと、サイドのカラムが省略され、センターのみ一列配置になります。
PC画面では横方向に並んだグリッドデザインされた各コンテンツ(記事)の見出しが、スマートフォンでは縦方向に一列に並び、下へスクロールしていきますとコンテンツがある限り、無限にスクロールしていきます。
この状態では、フッター(末尾コンテンツ)は一瞬表示されるだけで、すぐにスクロールされ、記事がどんどん現れるのと同時に消えていってしまいます。
フッター部には、
・SHOP SCHEDULE(営業カレンダー)
・営業情報(営業時間、定休日、TEL番号など/ツータップでTELかけられます/メールアドレス)
・アクセス情報(住所、pdf地図/ワンタップでGoogle Mapにもアクセス可能)などが表示されています。
この部分をスマートフォンで表示するために簡単な方法は、トップページ>画面右上に設置してあるメニューボタン(三本線ボタン)をタップ、
以下のように、各コンテンツ・メニュー(PC画面のメニューバー相当)が展開されます。
右側に▼マークのあるメニューは、下層コンテンツがありますので、タップすることでさらに展開します。
この中から、例えばメニューボタン>メニュー>お問い合わせ などの記事が少ないコンテンツにアクセス(お問い合わせでなくても、記事数がすくないページであればどこでもok。例えば メニュー>ご案内>アクセス などでもOK )
そうしますと、1ページのコンテンツが少ないので、自動的にスクロールはせず、下方向へスワイプしていただきますと、フッターが現れます。
ここにコンテンツごとに拡大表示された
・営業カレンダー(SHOP SCHEDULE)
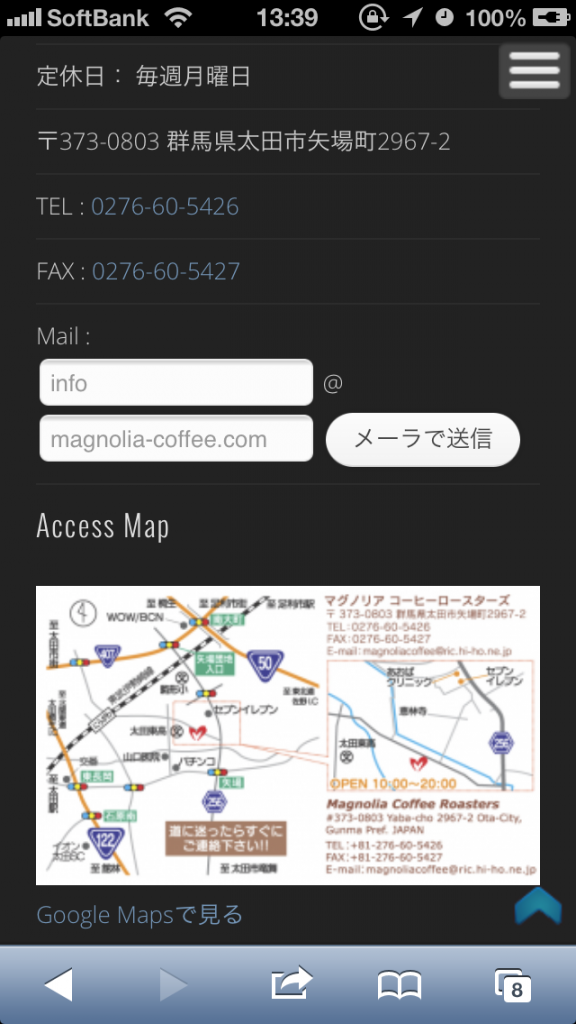
・アクセス地図(PDF/Google Maps)
・営業情報(営業時間/定休日/TEL/FAX/Mail)
などの情報がありますので、ご参考にされてください。
以下がスマートフォンで表示したフッターです。
*尚、PCページ、スマートフォンページ両方に常時表示されます「画面右下の青色の上向き矢印」(以下の画像でも確認できます)ですが、これをクリック、タップしていただきますと一気に最上部へスクロールし、デフォルトの位置に戻ることができます。
無限スクロールで、ページを大きく下にスクロールしていった際に便利です。